
Checkout Sequence Diagram in Rose
96
Chapter 7 - Modeling the Enhancement
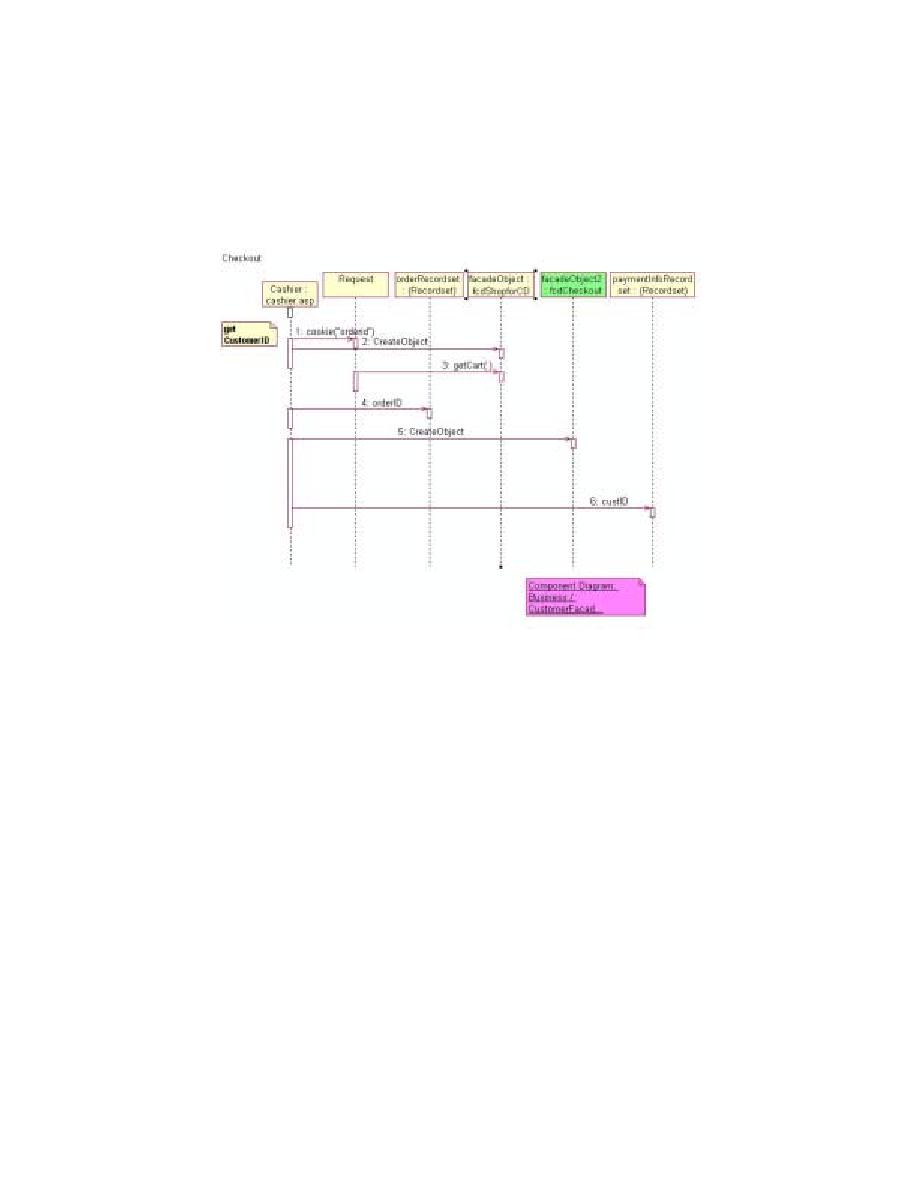
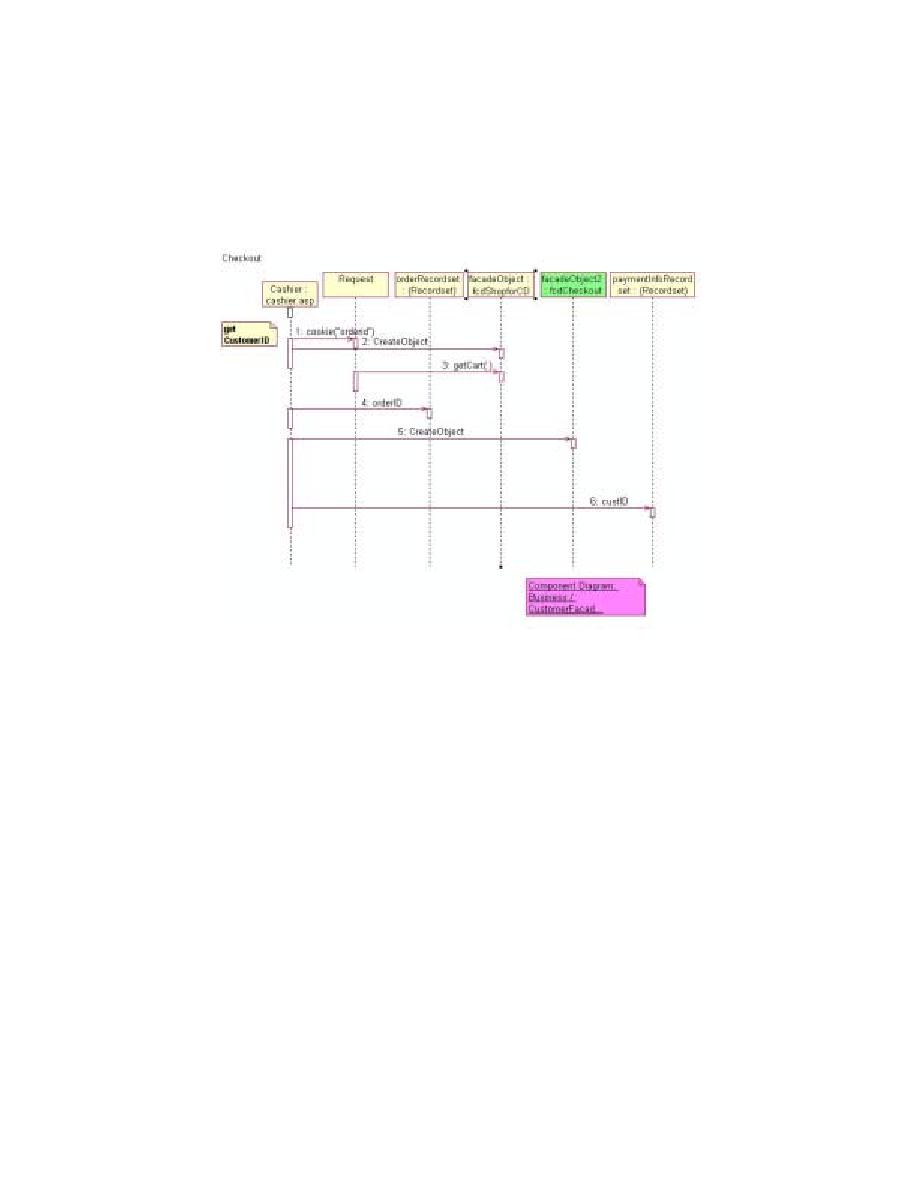
Rose displays the Checkout sequence diagram (see Figure 28).
Figure 28
Checkout Sequence Diagram in Rose
2
Maximize the diagram, then resize it so you can see the entire diagram. If you
cannot see the entire diagram, click View > Fit in Window.
This sequence diagram shows how the actors and other objects in the application
communicate. A message symbol, a horizontal, solid arrow between two vertical,
dashed lifelines, illustrates how objects in a sequence diagram communicate with
each other. Items in a sequence diagram are arranged in chronological order.
The tutorial follows this naming convention for objects:
Names begin with a lowercase letter.
Names do not contain spaces.
Within a name, the first letter of each word is capitalized.