
Using the Property List
c. Click OK.
d. To close the Edit Data Entry Style dialog box, click OK.
to the Name list and to the Select style list on the Style toolbar in the Properties
view (for UI objects).
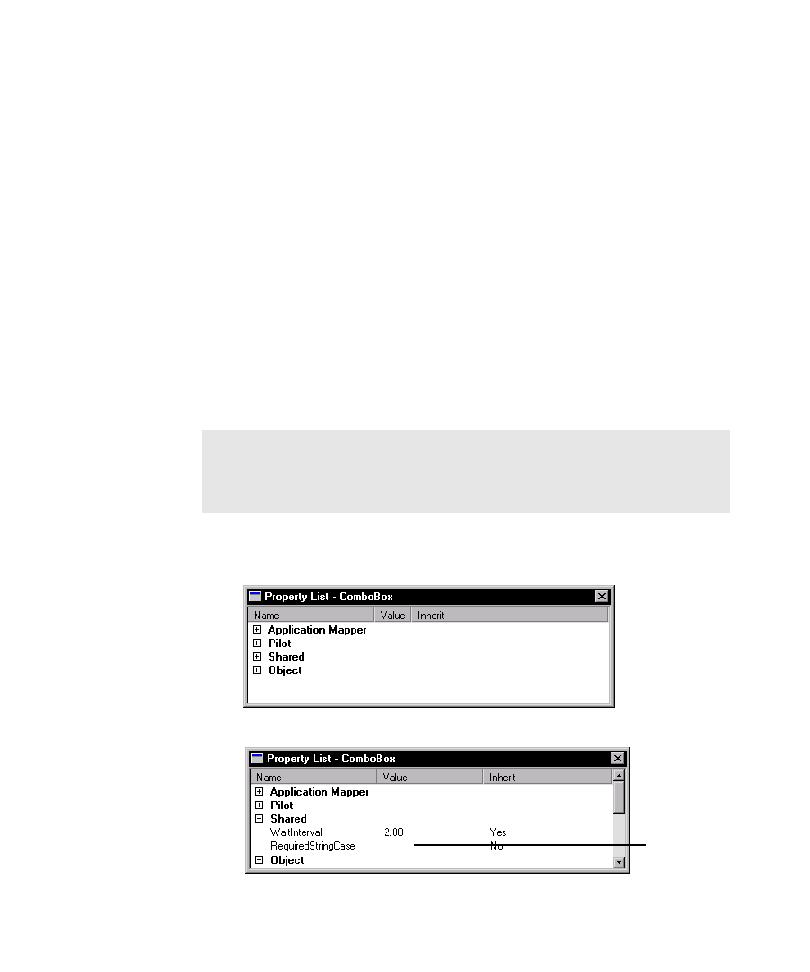
Property List dialog box. The properties that you can modify in the Property List for
a component are the same as the UI object properties that you can modify for a
UI object. The difference is that TestFactory applies the settings in the Property List
only to the component as it maps and tests the interaction object that contains the
component. Changing the property settings of a UI object component does not
affect the UI object or its UI object properties.
1. In the Interaction Object view, double-click the component name.
specify the required string case for a component. The Edit Data Entry Style dialog
box lets you designate a style for the component, which TestFactory can then
apply later when you run Pilots to test the mapped path.