
Edit Data Entry Style Dialog Box
assigns the component the Base style.
1. In the Interaction Object view, click the component name.
2. To open the Edit Data Entry Style dialog box, click Style Properties on the
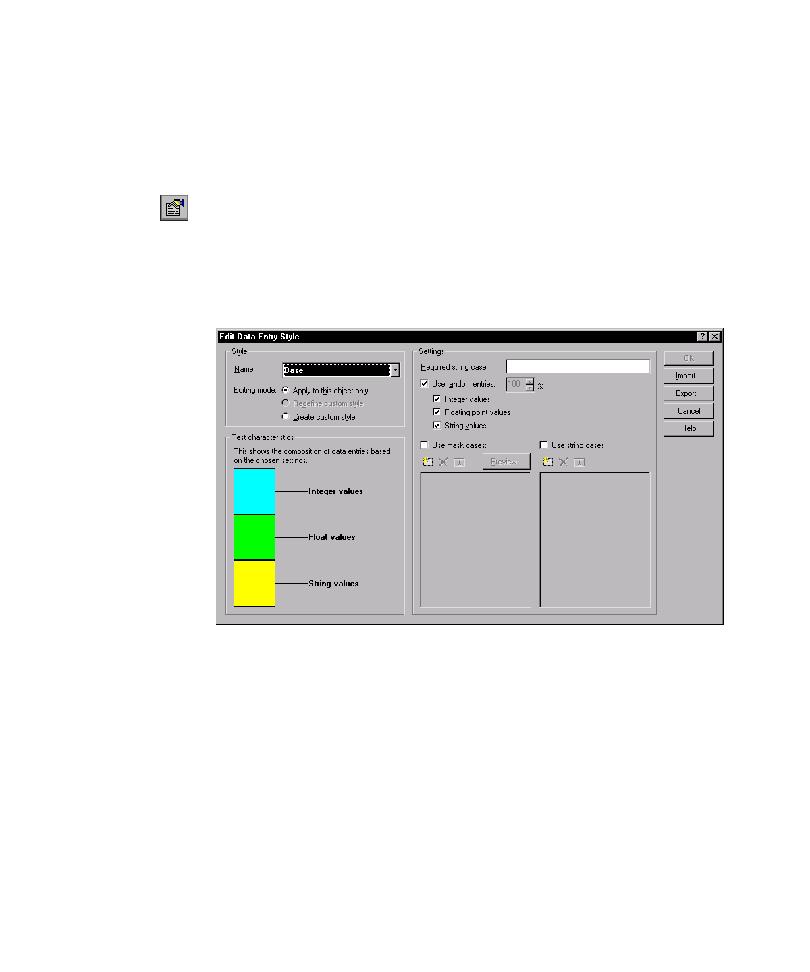
under Test characteristics shows the data entry composition that TestFactory uses
during testing.
can add one to a style by typing it in the Required string case box under Settings.
component before mapping, the Application Mapper used only that string case to
exercise the corresponding control. If you run a Pilot to test this control, the Pilot
includes the required string case in the mix of entry data it uses to test the control.
To test the control using only the required string case, you must modify the data
entry settings for the style.