
HTMLDocument
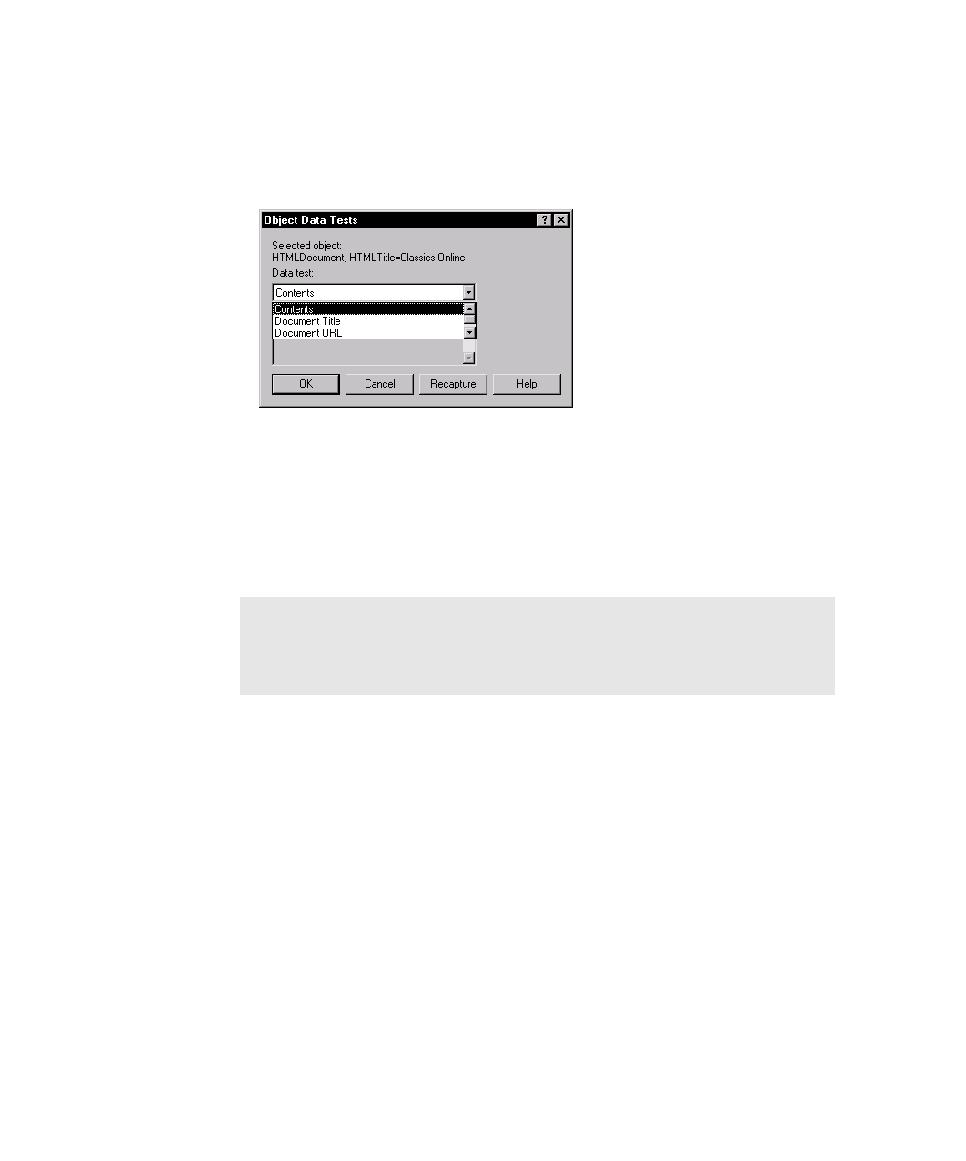
7. If the Object Data Test dialog box appears, select the data test to use and
tests are available for each type of element. For example, you might want to
perform a Contents data test on an HTMLDocument. The Contents data test
captures all of the visible text on the page, including text in forms fields such as
list boxes and combo boxes. For information about the types of data tests that are
available for each element, see Supported Data Tests for HTML Testing on page
14-10.
verify that the text captured during recording exactly matches a subset of the
captured text during playback.
is returned after a customer submits a purchase order. By selecting the Find Sub
tests for the text, thank you for shopping with Classics Online, regardless of the text
that surrounds it.
Verification Point dialog box, see Working with the Data in Data Grids on page
4-19.
content, and puts all content on one line, which ensures that verification
points will be compatible between Internet Explorer and Netscape.